Coursera Projects (Figma Wireframes and Google UX Course)
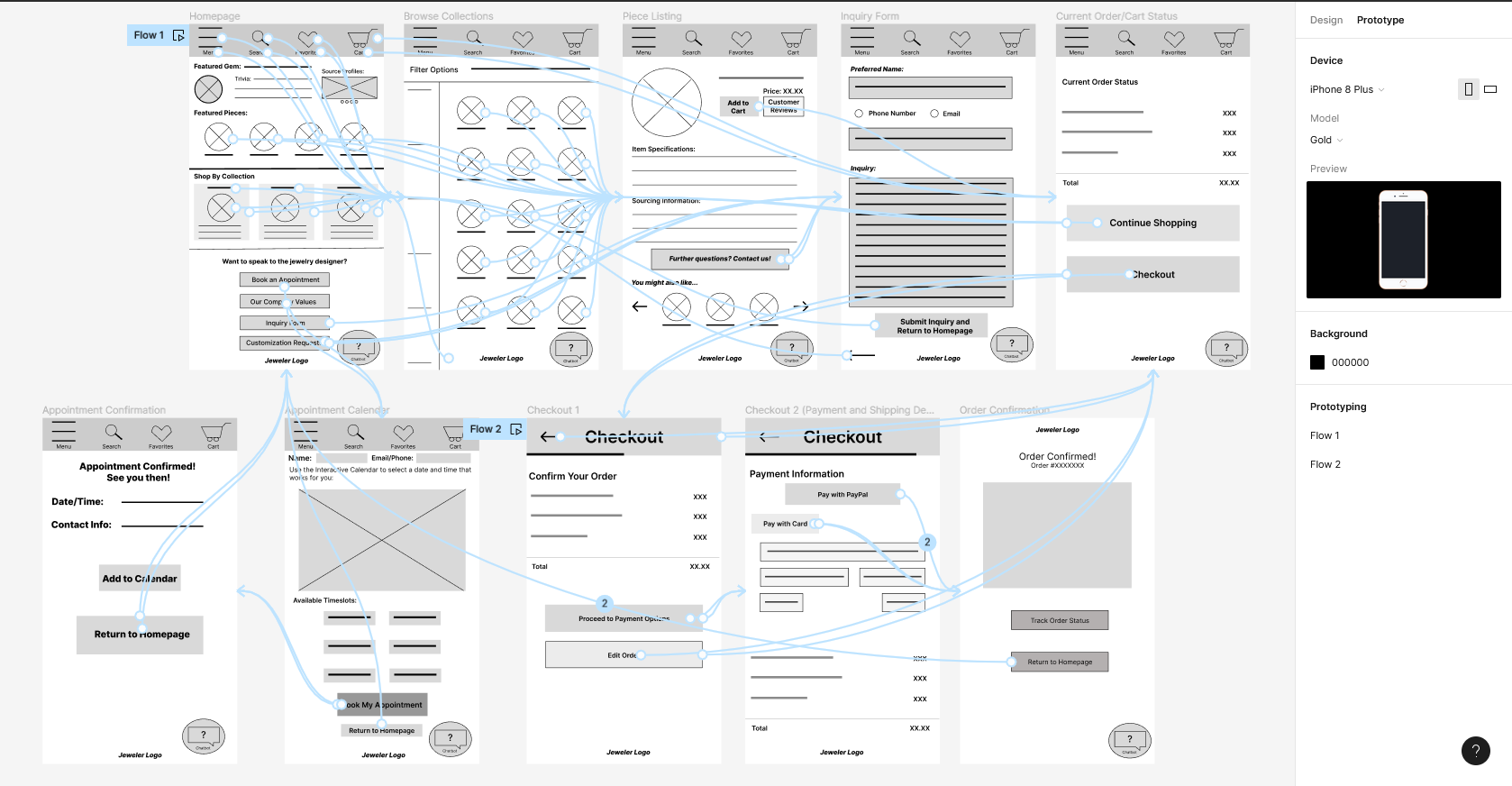
In the Google UX course, I then used my digital wireframes to create a low-fidelity prototype in Figma, modeling a user flow in which the user selects a collection from the homepage, selects a piece, adds the piece to cart, and checks out with the option to also submit an inquiry form to the designer and/or book a virtual consultation. Some extra wireframes were added to ensure the user flow was smooth.
Striving to complete Google’s UX Design Course, Mrinali uses Figma to craft several wireframes for her first portfolio project: creating a specialized mobile app for a jewelry designer.
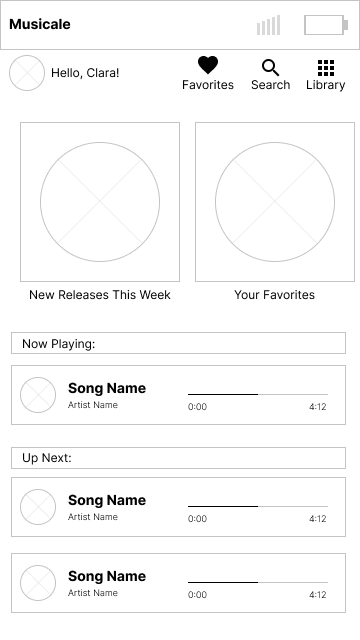
The first Figma design Mrinali made was part of a Coursera course on designing a wireframe in Figma for the homepage of a fictional app called Musicale.